Prerequisites for this module:
Your pictures for your slideshow are stored in a folder within your images folder of your joomla installation. You can use either a ftp client or the standard joomla media upload component.

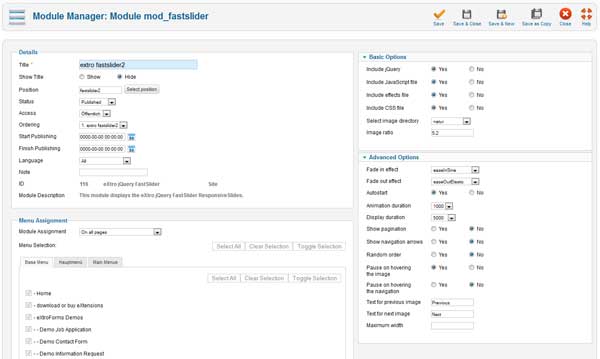
Basic options:
Select whether you want to include the jQuery Framework, the accordion script and the CSS file. When not sure, you should leave the standard values.
Next, pick the folder that stores your pictures for the slideshow, and enter the aspect ratio for the slides. All images will be rendered to this aspect ratio automatically when the slide is being displayed in the frontend for the first time.
Advanced options
Here, you can edit some options that change the look and feel of your slideshow.
Choose the animation effects, animation duration, and display duration. Select whether the Slideshow should be started automatically on page load.
If you want to display the pagination (buttons for the single slides) , then select yes on this option. The navigation arrows (previous/next) can be defined with the following option.
Random order of the images can be selected as well as pause on hovering the images with the mouse arrow. It's also possible to select pause on hovering the pagination buttons.
You should change the maximum width only if you want to disable the automatic width calculation

2025-10-04

