Voraussetzungen für dieses Modul:
Ihre Bilder sind in einem Verzeichnis im images Ordner Ihrer Joomla-Installation gespeichert. Benutzen Sie hierzu entweder ein FTP Client Programm oder die in Joomla eingebaute Uploadfunktion (Medien).

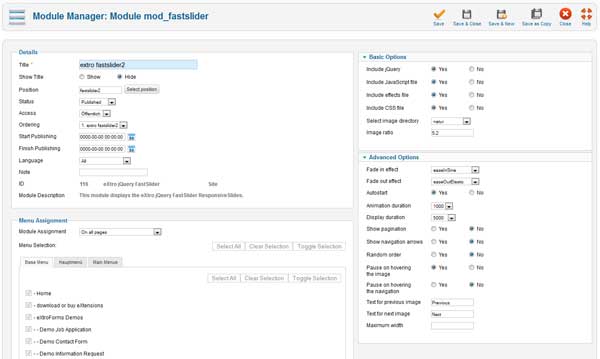
Basisoptionen:
Hier legen Sie fest, ob das jQuery Framework, das Fastslider Script, die Effektdatei und die CSS Datei im Frontend geladen werden sollen. wählen Sie bei diesen Optionen nur 'Nein', wenn Sie absolut sicher sind, dass diese Dateien bereits geladen worden sind.
Anschließend wählen Sie das Verzeichnis, in dem Ihre Bilder gespeichert sind, aus und legen das Bildverhältnis für die Slideshow fest. Die Bilder werden beim ersten Aufruf des Fastsliders im Frontend auf dieses Bildformat umgerechnet.
Erweiterte Optionen:
In den erweiterten Optionen legen Sie noch diverse Einstellungen fest, die das Aussehen und Verhalten des FastSliders steuern.
Wählen Sie den Einblend- und Ausblendeffekt, die Animationsdauer und Anzeigedauer aus. Legen Sie fest, ob der Fastslider beim laden der Seite automatisch starten soll.
Wenn Sie die Pagination (Buttons zum anwählen der einzelnen Slides) anzeigen möchten, dann wählen Sie bei dieser Option Ja aus.
Die Navigationspfeile (vorwärts/rückwärts) können Sie als nächstes definieren. Eine zufällige Reihenfolge können Sie ebenso einstellen wie eine Pause beim überfahren der Bilder mit dem Mauspfeil.
Es ist auch möglich, eine Pause beim überfahren der Buttons festzulegen. Die Breiteneinstellung sollten Sie nur verändern, wenn Sie die automatische Berechnung nicht verwenden möchten.

2025-01-09

