Voraussetzungen für dieses Modul:
Ihre Bilder sind in einem Verzeichnis im images Ordner Ihrer Joomla-Installation gespeichert. Benutzen Sie hierzu entweder ein FTP Client Programm oder die in Joomla eingebaute Uploadfunktion (Medien). Wenn Sie für ein Bild eine gleichlautende Textdatei anlegen, wir der Inhalt daraus als Titel bzw Beschreibung für dieses Bild verwendet.

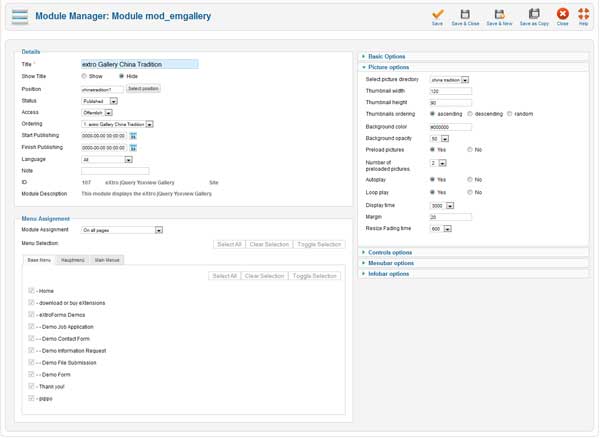
Basisoptionen:
jQuery und das Galerie-Script werden automatisch bei Bedarf eingefügt.
Wählen Sie zuerst aus, ob die CSS-Datei im Frontend geladen werden soll.
Anschließend wählen Sie aus, welche Sprache für die Gallery im Frontend verwendet werden soll. Je nach eingestellter Sprache können Sie noch einstellen ob ein RTL (right to left, rechts nach links) Design verwendet werden soll.
Bilderoptionen:
Bei den Bilderoptionen wählen Sie zuerst das Bildverzeichnis aus, in dem die Bilder für Ihre Galerie gespeichert sind.
Anschließend geben Sie Breite und Höhe des Vorschaubilds (Thumbnails) ein, die Originalbilder werden in dieses Format automatisch beim ersten Aufruf der Galerie umgerechnet. Diese Umrechnung muss nur 1x durchgeführt werden.
Die Vorschaubilder können in aufsteigender, absteigender oder zufälliger Reihenfolge im Frontend angeordnet werden, wählen Sie hier die entsprechende Option aus.
Als nächstes wählen Sie die Hintergrundfarbe und deren Transparenz aus, die Transparenz wird in % angegeben, also zB 50% transparent.
Wenn Sie die Originalbilder für die Galerie vorausladen lassen möchten, dann wählen Sie hier Ja aus, anschließend geben Sie noch die Anzahl der vorauszuladenden Bilder an.
Wählen Sie bei Autostart 'Ja' aus, so wird die Galerie automatisch eine Diashow starten, wenn im Frontend das Originalbild ausgewählt wird. Sie können auch angeben, ob die Bilder durchlaufend, dh in Schleife angezeigt werden sollen.
Für die Anzeige der Originalbilder können Sie noch die Anzeigezeit und die Dauer der Animation festlegen, ebenso wie die Breite des Randes für das Originalbild.
Optionen für die Bedienungselemente:
In diesem Bereich können Sie auswählen, ob die Weiterschaltbuttons angezeigt werden sollen, wie lange sie angezeigt werden sollen, ob die Bedienelemente angezeigt werden sollen und deren Anzeigezeit.
Wählen Sie hier die entsprechenden Optionen aus, je nachdem wie Sie Ihre Galerie designen möchten.
Optionen für die Menüelemente:
Hier können Sie die Einstellungen für die Menüelemente vornehmen, ob sie angezeigt werden sollen, automatisches verstecken der Menüelemente, Hintergrundfarbe und Transparenz.
Wählen Sie hier die einzelnen Optionen so aus, wie Sie Ihre Galerie gestalten möchten.
Optionen für die Infoelemente
Im letzten Bereich legen Sie fest, ob und wie die Infoelemente angezeigt werden sollen.
Sie können hier ebenfalls die Hintergrundfarbe, Transparenz und das automatische Verstecken auswählen, zusätzlich können Sie noch die Position und Dauer der Anzeige festlegen.

Neues Feature ab V1.4.0:
Ab Version 1.4.0 ist es möglich, auch Videos von diversen beliebten Videoportalen (youtube, vimeo, Hulu etc.) in unsere Responsive Gallery einzubinden.
Hierzu müssen Sie lediglich ein Vorschaubild in Ihr Bilderverzeichnis hochladen und eine gleichlautende Textdatei mit der URL zu Ihrem Video erstellen.
Beispiel:
Ihr Vorschaubild heisst video.jpg, es ist bereits hochgeladen. Erstellen Sie nun im gleichen Verzeichnis eine Textdatei mit dem Namen video.txt , der Inhalt dieser Textdatei enthält die URL zu Ihrem Video bei zB youtube. Rufen Sie nun im Frontend Ihre Galerie auf und überzeugen Sie sich von dem gewünschten Ergebnis.
Änderung der Bescheibungsdateien ab V1.5.0
Ab Version 1.5.0 wird nur noch eine Beschreibungsdatei benötigt.
Erstellen Sie die Datei description.txt in Ihrem Bilderordner und geben Sie die Beschreibung in folgendem Format ein (eine Zeile pro Bild/Beschreibung):
Beispiel:
In Threm Bilderordner befinden sich folgende Bilddateien: img1.jpg , img2.jpg , img3.jpg
Der Inhalt der Datei description.txt würdee dann so aussehen:
img1.jpg|Beschreibung Bild 1
img2.jpg|Beschreibung Bild 2
img3.jpg|Beschreibung Bild 3
Wenn Sie ein Youtube-Video verwenden möchten, benutzen Sie bitte folgendes Format:
img1.jpg|http://www.youtube.com/watch?v=[videoid]
Wenn sich viele Bilddateien in Ihrem Bilderverzeichnis befinden, sollten Sie zuerst das Verzeichnis in eine Datei ausgeben, so müssen Sie nicht jede Datei selber eintippen.
Auf Linux: ls > datei.txt
Auf Windows: dir /B > datei.txt
Alternativ können Sie auch ein Programm, mit dem es möglich ist, den Verzeichnisinhalt als Datei zu speichern, verwenden.
Alternative für die Beschreibungsdatei ab Version 1.6.0:
Ab Version 1.6.0 der eXtro Responsive Gallery können die Bildbeschreibungen auch im Backend des Moduls verwaltet werden.
Hierzu klicken Sie auf den Tab 'Erweitert', hier wurde ein neues Eingabefeld für die Bildbeschreibungen eingefügt. Die Vorgehensweise ist dieselbe wie bei der Beschreibungsdatei V1.5 , Sie tragen die Bilddateien|Beschreibungen in folgendem Format in das Feld ein:
dateiname.jpg|Beschreibung der Bilddatei
Pro Zeile darf nur eine Datei|Beschreibungskombination vorhanden sein. Falls Sie bereits eine Beschreibungsdatei laut V1.5-Anleitung angelegt haben (description.txt), wird diese weiterverwendet, um die Rückwärtskompatibilität zu gewährleisten. Alternativ können Sie den Inhalt der Beschreibungsdatei per copy & paste in das dafür vorgesehene Eingabefeld einfügen und die Datei description.txt anschliessend löschen.
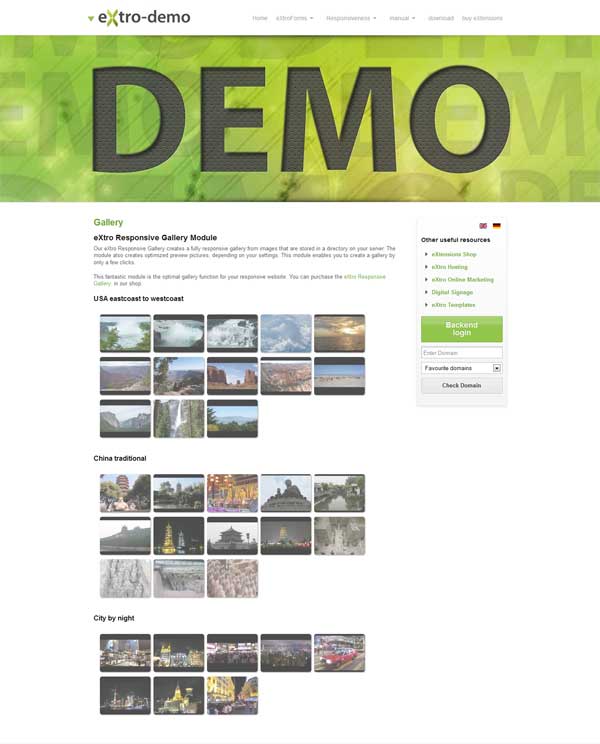
Das Gallery Modul in einem Joomla Artikel ausgeben:
Wenn Sie Ihre Gallery in einem Joomla Artikel ausgeben möchten, wie z.B. in unserem Demo, dann sollten Sie das loadmodule Plugin verwenden.
Wir stellen hierzu ein Tutorial bereit das die entsprechende Vorgehensweise genau erklärt.
2025-03-29

