Voraussetzungen für das Responsive Accordion ist:
Mindestens eine Kategorie, in der Ihre Artikel enthalten sind.
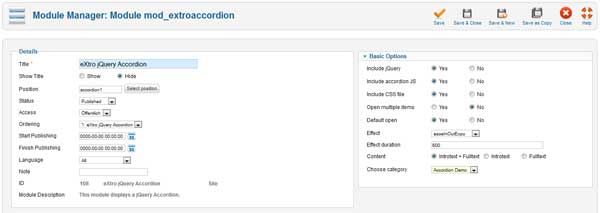
Wählen Sie aus, ob Sie die jQuery JS-Bibliothek, das Accordion-JS un die zugehörige CSS-Datei im Frontend laden möchten. Wenn Sie sicher sind, dass eine oder mehrere dieser Dateien schon geladen ist, dann können Sie bei der entsprechenden Option Nein auswählen.

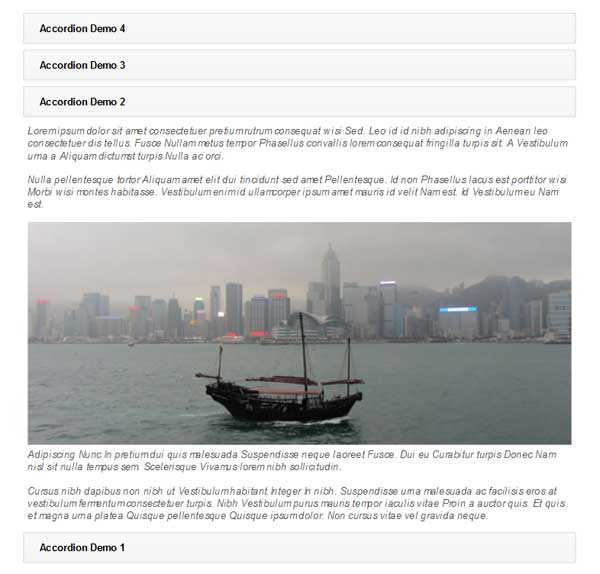
Wenn Sie möchten, dass bei Ihrem Accordion im Frontend mehrere Elemente gleichzeitig geöffnet werden können, dann wählen Sie Ja bei dieser Option, wenn Sie Nein auswählen, kann nur ein Elemet gleichzeitg geöffnet werden, alle anderen Elemente werden geschlossen.
Soll beim laden der Seite ein Element des Accordions geöffnet sein, so wählen Sie hier Ja, andernfalls sind alle Elemente beim laden geschlossen.
Als nächstes wählen Sie den Effekt aus der Liste aus, der beim Öffnen und Schließen eines Elements benutzt werden soll. Geben Sie anschließend die Effektdauer (in Millisekunden) ein.
Wählen Sie anschließend aus, ob von den einzelnen Joomla-Artikeln der Introtext, Haupttext oder beides angezeigt werden soll.
Diese Einstellung hängt davon ab, ob Sie in Ihren Artikeln die Funktion 'Weiterlesen' (Editor-Button) verwenden oder nicht. Ohne diese Funktion speichert Joomla den kompletten Artikel als 'Introtext' ab. Wenn Sie eine 'Weiterlesen'-Linie einziehen, wird der Artikel geteilt und alles vor der Linie als Introtext, alles danach als Haupttext gespeichert.
Als letzte Option legen Sie noch die Kategorie fest, aus der die Joomla-Artikel angezeigt werden sollen.

Die Reihenfolge der Artikelanzeige ändern:
Unser Accordion Modul nutzt das Standard 'ordering' Datenbankfeld, um die Reihenfolge der Artikel festzulegen (Joomla Standard).
Das bedeutet, dass Sie die in Joomla eingebaute Drag'n'Drop Funktionalität benutzen können, um die Reihenfolge der Artikel zu ändern.
So funktioniert die Drag'n'Drop Methode:
Öfnnen Sie den Artikel Manager und benutzen Sie die Suchwerzeuge, um nach der Kategorie zu filtern, die Sie im Accordion Modul anzeigen möchten. Anschließend nutzen Sie die Drag'n'Drop Funktionalität, um die einzelnen Artikel nach oben oder unten zu verschieben, und so die Reihenfolge festzulegen. Die Reihenfolge wird beim Loslassen des Mausknopf automatisch gespeichert, so dass Sie nichts weiter tun müssen. Im Frontend wird nun das Accordion mit der geänderten Reihenfolge angezeigt.
2024-11-21

